
本篇主要是對 QR Code 條碼圖案設計做簡單的討論,其餘部分之後有機會再與大家分享。
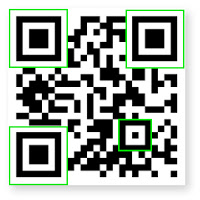
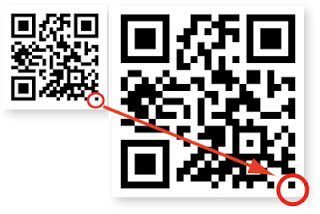
製作造型 QR Code 時最需要注意的四個重點:1) 顆粒要大、2) 對比要夠、3) 白邊要留、4) 眼睛不能破壞
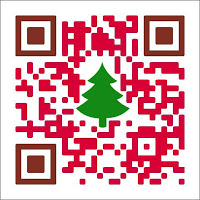
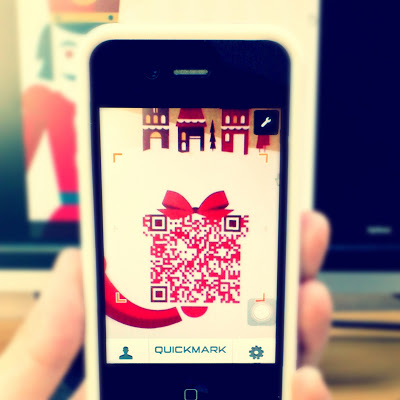
最近適逢星巴克為聖誕節推出的掃 QR 取得優惠的活動,而且將其 QR Code 製作成耶誕禮物的造型,因此以它當範例。

1) 少部份 QR Code reader app 還不支援解讀這種配色模式
2) 黑字白底或白字黑底只能擇一!請不要把條碼變得跟黑白郎君一樣,是讀不出來的...